- מְחַבֵּר Lauren Nevill [email protected].
- Public 2023-12-16 18:52.
- שונה לאחרונה 2025-01-23 15:19.
באינטרנט, בנוסף לדפי האתר, מאוחסנים ומופצים מסמכים אחרים. בואו נסתכל מקרוב כיצד להעלות קובץ לרשת ולמקם קישור אליו באתר שלכם.

הוראות
שלב 1
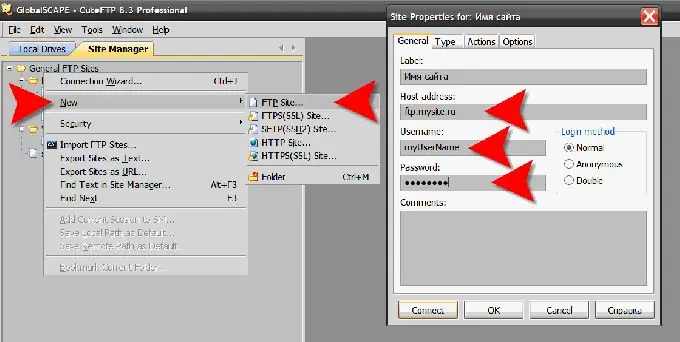
באפשרותך להעלות קובץ לשרת האתר שלך באמצעות FTP (File Transfer Protocol) באמצעות תוכנית מיוחדת. תוכניות כאלה נקראות לקוחות FTP, וישנן רבות כאלה, הן בתשלום והן בחינם. לדוגמא: FlashFXP, FTP חמוד, WS FTP, FileZilla, FTP חכם וכו '. לאחר התקנת התוכנית, יהיה עליך להזין את פרטי האירוח שלך - כתובת שרת ה- FTP שלו והתחברות באמצעות סיסמה. תוכניות שונות מארגנות זאת בדרכים שונות, אך העיקרון זהה. ההורדה עצמה לא קשה - בחלונית השמאלית, לאורך עץ התיקיות, עליך לעבור לתיקיה בה מאוחסן הקובץ במחשב שלך, ובחלונית הימנית - לתיקיית האתר הרצויה, ואז פשוט גרור את הקובץ הרצוי מהחלונית השמאלית לצד ימין. השליטה וההגדרה שלו, כידוע, ידרשו זמן מסוים. יש אלטרנטיבה - אתה יכול להשתמש במנהל הקבצים של לוח הבקרה שלך לאירוח, המאפשר לך להעלות את הקבצים הדרושים ישירות דרך הדפדפן שלך. אתה רק צריך למצוא היכן בדיוק נמצא מנהל הקבצים בלוח הבקרה שלך - למרבה הצער אין תקן אחד ומערכות הניהול של חברות אירוח שונות. אם הקובץ גדול מדי והמקום בשרת שלך מוגבל, אתה יכול השתמש במאגרי קבצים ציבוריים, למשל - multiupload.com. על ידי העלאת קובץ לשם תקבלו קישורים אליו, אותם תוכלו למקם באתרכם באותו אופן כמו קישורים לקבצים בשרת שלכם.

שלב 2
לאחר הורדת הקובץ יהיה עליכם להציב קישור אליו בעמוד הרצוי של האתר. קישור לקובץ בקוד המסמך אינו שונה מקישור לדף רגיל. זה, כמו כל אלמנט אחר בדף אינטרנט, ניתן על ידי הדפדפן על סמך מידע בקוד המקור שנשלח אליו על ידי השרת. קוד המקור הוא קבוצת הוראות, הכתובה בשפת הסימון HyperText (HTML), המתארת את המיקום, הסוג והמראה של כל רכיב בעמוד. הוראות HTML אלה מכונות בדרך כלל "תגים". הקישור לקובץ ייווצר על ידי הדפדפן כאשר הוא קורא את התג המתאים מקוד העמוד: קישור לקובץ בדוגמה זו, זהו תג הפתיחה של הקישור, ותג הסגירה. בתג הפתיחה תוכלו למקם "תכונות" - מידע נוסף על המראה והתכונות של "התנהגות" התג הזה. במדגם זה, המאפיין href מציין את כתובת האתר של הקובץ שיש לבקש אם מבקר לוחץ על הקישור. כתובת כזו נקראת "יחסית" - היא מציינת את הנתיב לקובץ, ומודדת אותה ממיקום הדף הנוכחי. אם הקובץ ממוקם באתר אחר, או באותו אתר, אך בתיקיה ברמה גבוהה יותר מהקיים הנוכחי, יש לציין את הכתובת "המוחלטת". קישור עם כתובת מוחלטת ייראה, למשל, כך: קישור לקובץ כלומר, כדי למקם קישור לקובץ בכל עמוד באתר, עליך לפתוח את קוד ה- HTML של דף זה ולהוסיף את המתאים תייג במקום הנכון. אם לרשותך הקובץ עם קוד העמוד הנדרש, תוכל לפתוח ולערוך אותו בכל עורך טקסטים. אם אתה משתמש באחת ממערכות הבקרה לניהול האתר שלך, תוכל לערוך את הדפים ישירות בדפדפן. לשם כך, בלוח הבקרה של המערכת, עליך למצוא את עורך הדפים ולפתוח את הדף הדרוש לך בעורך מקוון זה.
שלב 3
כמו בקישור לדף, תוכלו לציין תכונות אחרות בתג של קישור לקובץ שמאפשרות לכם לשנות את המראה ואת כללי העיבוד שלו על ידי הדפדפן. תכונת היעד היא אחת החשובות ביותר לתג זה. הוא מכיל אינדיקציה לחלון שבו יש לטעון את הקישור.בשפת ה- HTML ישנן ארבע אפשרויות לכך: _עצמאי - טעינה חייבת להתבצע באותו חלון או מסגרת. "מסגרת" הוא אחד מחלקי העמוד אם הוא מחולק למספר חלקים כאלה; _הורה - אם העמוד עם הקישור עצמו נטען באמצעות סקריפטים מחלון אחר או ממסגרת אחרת, יש לו חלון "אב". הערך _הורה מורה לטעון את הקובץ אליו מצביע הקישור לחלון האב הזה ממש; _ראש - יש לטעון את הקובץ לאותו חלון, בעוד שכל המסגרות הקיימות בו (אם בכלל) חייבות להיהרס לטעינה באמצעות קישור זה נפתח חלון נפרד; דוגמא: העלאת קובץ בחלון חדש






