- מְחַבֵּר Lauren Nevill [email protected].
- Public 2023-12-16 18:52.
- שונה לאחרונה 2025-01-23 15:19.
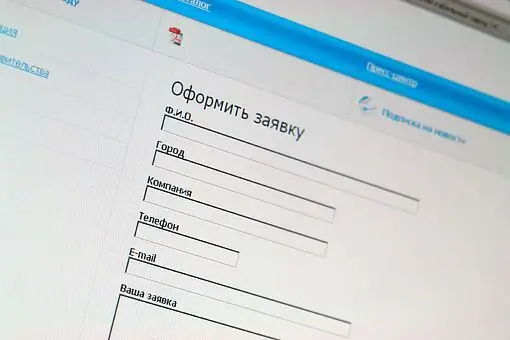
הטופס לאתר נפוץ באינטרנט. טפסים משמשים למנוי חדשות, ספרי הזמנות, שיעורי וידאו וחומרים שונים. טפסים הם אזורים מוגבלים במיוחד בעמוד האתר, בהם מבקר האתר מוזמן להזין מידע כלשהו או לבחור פעולות ספציפיות מתוך מספר הצעות. בעת יצירת טפסים תוכלו להסתדר עם סקריפטים מיוחדים, אך נכתוב זאת ידנית על מנת להבין את כל טכנולוגיית העבודה ואת מבנה הטופס.

זה הכרחי
- 1) קובץ אתר HTML
- 2) הכרת יסודות ה- HTML
- 3) ידע ביסודות PHP
הוראות
שלב 1
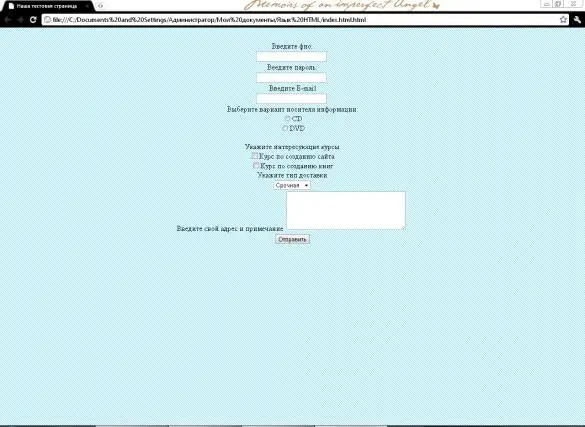
נתחיל ליצור טופס באתר. הטופס יהיה מהמדגם הבא: שם, סיסמה, כתובת דואר אלקטרוני, ספק נתונים, סוג כמובן. הָהֵן. הטופס יהיה למנוי לקורסי וידאו.
פתח את קובץ ה- HTML והתחל להזין את הקוד. התג האחראי ליצירת הטופס הוא "טופס". אנו כותבים את התג יחד עם התכונות "form action =" obrabotka.php "method =" post "name" forma1 ". נתחיל ליצור אלמנטים צורתיים. כמעט כל האלמנטים מיוצרים באמצעות תג, ותכונת ה"סוג "שלו, האחראית על סוג הנתונים, למשל, טקסט, סיסמה וכו '. אנחנו תמיד נותנים את השם "שם" לכל אחת מהתכונות.
אנו רושמים: "br" הזן את השם: "br"
"שם קלט =" פיו"
"br" הזן סיסמה: "br"
"שם קלט =" לעבור"
"br" הזן E-mai: l "br"
"שם קלט =" דוא"ל ".
שלב 2
לאחר מכן, אנו יוצרים אלמנט לבחירת לחצני בחירה. כפתור בחירה הוא אלמנט צורה שכאשר לוחצים עליו עם הסמן, הוא נדלק ולחצני רדיו אחרים מושבתים. הבה נסביר בדוגמא לצורה שלנו. בעת הזמנת קורס, הבחירה תורכב מדיסקי CD או DVD, לכן עליכם לבחור אחד. אלמנט התכונה "סוג" - "רדיו" אחראי ליצירת כפתור כזה. אנו נכתוב את אותו השם לסוג המדיה, ולכן נציין את תכונת "הערך" כך שהמטפל יכול לקבוע במדויק את ערך המשתנה. אנו רושמים את הקוד: "br" בחר באפשרות של אמצעי האחסון: "br"
"קלט שם =" דיסק "value =" cd " CD "br"
"קלט שם =" דיסק "value =" dvd " DVD "br"
אם התכונה "ערך" מוגדרת לטקסט, הטופס יציג מיד את הערך שהקצנו לתכונה זו. למשל, כך שבצורת השם המלא יש כבר שם כלשהו (value = "name").
שלב 3
נעבור ליצירת אלמנט טופס בו תוכל לבצע בחירות מרובות אלמנטים כאלה נוצרים באמצעות תיבת הסימון type =”. אנו רושמים את הקוד:
"br" ציין מסלולי עניין "br"
"קלט שם =" ch1 "value =" כן " קורס פיתוח אתרים "br"
"שם קלט =" ch2 "value =" כן " קורס הכנת ספרים "br"
אם תרצה, אתה יכול לשים תיבת סימון ברירת מחדל, בשביל זה אנחנו פשוט כותבים את המילה cheked בתגית "קלט". אנו רושמים (ערך = "כן") כפי שצוין בקוד, כדי לא להתבלבל בעת יצירת קובץ php.
אנו רושמים מיד את סוג המשלוח באמצעות התג "בחר":
ציין את סוג המשלוח "br"
"בחר שם =" מסירה"
"אפשרות" דחוף
"אפשרות" רגיל
"/ בחר" "br"
לאחר מכן, אנו יוצרים שדה לתגובות או לכתובת משתמש. התג "textarea", המאפיינים של תג זה הם "שורות" ו- "cols", האחראים לגודל השדה הזה.
הזן את כתובתך והערתך
"textarea name =" add_text "rows =" 5 "cols =" 30"
"/ textarea"
צור כפתור שלח באמצעות תגים מוכרים: "input value =" הגש " אל תשכח לסגור את התג "טופס"

שלב 4
אנו מתחילים ליצור את הקובץ obrabotka.php, לפתוח ולהירשם
"? אם (! Isset ($ ch1)) {$ ch1 =" no ";}
אם (! Isset ($ ch2)) {$ ch2 = "no";}
דואר ("דואר הנמען", "נושא (הזמנת דיסק, למשל)", "תוכן המכתב, (אדם בשם $ fio שציין את הסיסמה $ pass, ציין את כתובת הדוא"ל שלו - $ email, בחר בתקשורת אפשרות $ דיסק, ציין שהוא רוצה לראות על הדיסק את הקורסים הבאים: / n קורס על יצירת אתר - $ ch1 / n קורס על יצירת ספרים $ ch2, ציין את סוג המשלוח - $ משלוח, ציין $ add_text כ- כתובת בית והערות.) "); ?"
הטופס מוכן.






