- מְחַבֵּר Lauren Nevill [email protected].
- Public 2023-12-16 18:52.
- שונה לאחרונה 2025-01-23 15:19.
סימון וויקי משמש כיום לא רק בוויקיפדיה, אלא גם באחסון ויקיה, וכן באתרים רבים המשתמשים במנועי תואמים ל- MediaWiki. לשפת סימון זו מספר יתרונות על פני HTML.

הוראות
שלב 1
שים לב שרוב "מנועי" הוויקי אינם כוללים את השימוש בתגי HTML. אם אינך יודע כיצד לעשות משהו עם תגי Wiki, נסה לעשות זאת באמצעות HTML רגיל. תגים רבים יעבדו ללא שינוי. עם זאת, ייתכן שחלק מהם, כמו אלה המיועדים להכנסת סקריפטים ויישומונים, אינם מזוהים מטעמי אבטחה. בחלק מהפרויקטים של הוויקי יש בוטים שממירים אוטומטית את תגי ה- HTML שהם מוצאים בדף לתגי וויקי הדומים לפונקציונליות.
שלב 2
כדי להוסיף קישור לדף לדף אחר באותו פרויקט וויקי, השתמש בתג:
[כותרת העמוד]
אתה יכול לכתוב את כותרת הדף באותיות רישיות וגם באותיות קטנות. אך בכל המכתבים הבאים תצטרך לכבד את המקרה. ניתן גם לקשר לדף עם כותרת אחת ולהפוך את טקסט הקישור לשונה:
[כותרת העמוד | טקסט קישור]
לבסוף, תוכל להעביר חלק מהטקסט מחוץ לתג:
היו על השולחן שני [מברג] צהוב.
שלב 3
כדי להוסיף קישור למשאב צד שלישי (אפילו לפרויקט אחר באותו אירוח) לדף, השתמש בבנייה:
[https://domainn.ame טקסט קישור]
שלב 4
על מנת להכניס תמונה לדף, הצב אותה תחילה באותו אירוח. בניגוד לאירוח רגיל, אירוח בוויקי אינו מאפשר הכנסת תמונות המאוחסנות במשאבי צד שלישי. ואז הכנס אותו באמצעות קונסטרוקציה זו:
[קובץ: Imagename.jpg
אם תשמיט את אגודל המילה, התמונה תוצג בגודל מלא. אם תחליף אותו בהוראת nnnpx, כאשר nnn הוא מספר, התמונה תופחת בכוח למספר הפיקסלים המתאים אופקית.
שלב 5
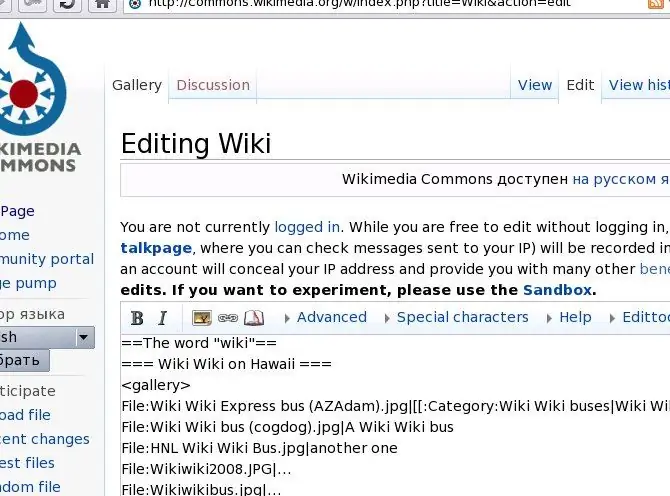
כדי להכניס סט שלם של תמונות ממוזערות לדף, השתמש בבנייה אחרת ופשוטה יותר:
קובץ: Imagename1.jpg
קובץ: Imagename2.jpg
……..
קובץ: imagenanen.jpg






